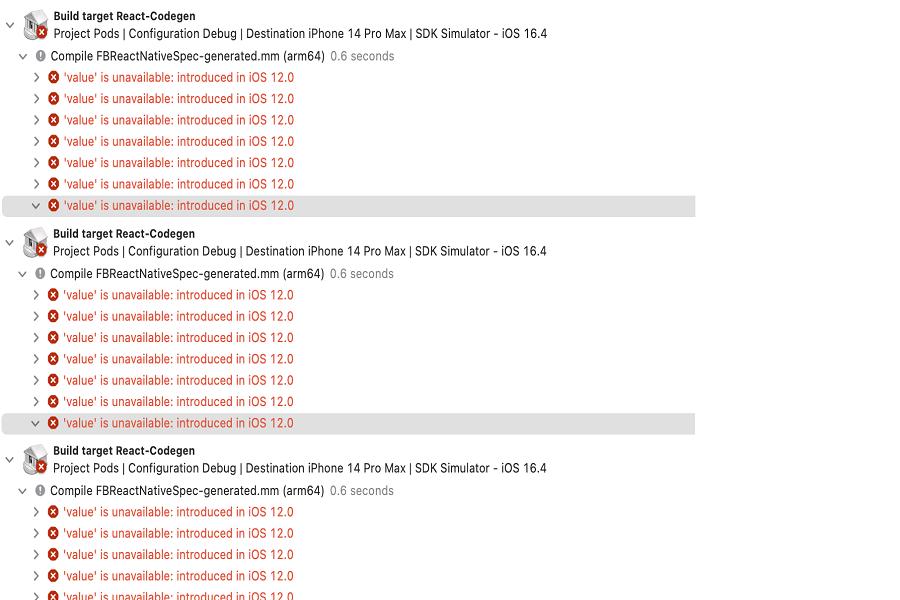
The error message “Value is Unavailable: Introduced in iOS 12.0” is related to building a React Native app using Xcode. This error commonly appears when attempting to build a React Native app with Xcode 14.3 or newer. Numerous developers have reported encountering this issue on various platforms such as Github and Stack Overflow.
The error is triggered by modifying Xcode’s handling of certain values in iOS 12.0 and later versions. As a result, the React Native app’s build process is hindered, and the error message pops up.TT
The error “Value is Unavailable: Introduced in iOS 12.0” occurs when building a React Native app in Xcode 14.3. This error is also reported when upgrading from version 0.68.x to 0.69.0. The error is caused by a change in the iOS 12.0 SDK that is unavailable in earlier versions.
How To Fix Value Is Unavailable Introduced In iOS 12.0 Error
To fix the “value is unavailable: introduced in iOS 12.0” error in Xcode 14.3, a few solutions are available. One solution is to modify the Podfile and Podfile.lock by adding some lines of code. This can be done by opening the project in Xcode or any other source-code editor and navigating to the project directory. Then, add the following lines of code to the Podfile:
post_install do |installer|
installer.pods_project.targets.each do |target|
target.build_configurations.each do |config|
config.build_settings[‘IPHONEOS_DEPLOYMENT_TARGET’] = ‘12.0’
end
end
end
After adding these lines of code, run the following command in the terminal:
pod install
Another solution is to install Xcode 14.2 and open the project in that version. This can be done by installing Xcode manager and then installing Xcode 14.2 using the following commands:
gem install xcode-install
xcversion install 14.2
xcversion select 14.2
After installing Xcode 14.2, open the project in that version and see if it works. If it does, the issue is likely related to Xcode 14.3 and can be resolved by downgrading to Xcode 14.2.
What is the meaning of ‘value’ is unavailable: introduced in iOS 12.0?
The error message “value is unavailable: introduced in iOS 12.0” means an issue with handling certain values in a React Native app while using Xcode 14.3 or a later version. This error occurs because of a change in Xcode that impacts how particular values are managed in iOS 12.0 or newer versions. The error message suggests that a specific value is not accessible because it was introduced in iOS 12.0, but the current Xcode version is incapable of handling it.
Wrapping Up
Encountering the “Value is Unavailable: Introduced in iOS 12.0” error can frustrate developers trying to build a React Native app using Xcode 14.3 or newer versions. However, several solutions are available to fix the error, including modifying the Podfile and Podfile.lock or installing Xcode 14.2. Developers should carefully test their app after implementing any solution to ensure the error has been resolved successfully.
The error occurs because of a change in Xcode’s handling of certain values in iOS 12.0 and later versions, leading to the specific value being inaccessible in the current version of Xcode. Understanding the meaning of the error message is crucial in identifying the root cause of the problem and implementing an appropriate solution. Resolving the “Value is Unavailable: Introduced in iOS 12.0” error requires patience and careful attention to detail.